新しい Mac を手に入れたときにやること
MacBook Pro (Retina, 15-inch, Mid 2014)

単価あたりのスペックがどんどん向上し、世のソフトウェアもアップデートを続ける昨今、 多くの人が PC やスマートフォンを定期的に買い換える。 ましてやそれらが商売道具であるプログラマなら尚更だ。
ある日アップル王国の偉い人は下々のプログラマである僕らにこう告げた。 「iOS アプリの 64 bit 対応をせよ。そのために Xcode 6 を使え」 と。 だが Xcode 6 を使うためには OS X 10.9 (Marvericks) 以上の OS が必要である。 手元の MacBook Air は 10.8 (Mountain Lion) だ。
「OS をアップデートせざるを得ない時がマシンの買い替えどき」というのが、僕の持論だ。 かくして僕は比較的最近の MacBook Pro を手にすることとなった。
Mac の俺俺セットアップ手順
新しいマシンを使い始めるには、何だかんだで準備が要る。 いずれまた新しいマシンを買う未来の僕と、 Mac に慣れていなかった過去の僕に向けて、 僕が新しい Mac を手にしたときにやるべきことをここに記録しておく。
1. 「ネットから必要なものを手に入れる」ための道具を準備
何よりもまずすべきことはこれだ。 色々なものがネットから入手できる時代だが、そのためのインタフェースとして使い慣れたものを揃えよう。 Web ブラウザ、クラウドストレージのクライアント、Git クライアントなどだ。
1.1 Google Chrome の入手
Safari を起動して Google Chrome をダウンロードする。 Safari はここでお役御免かと寂しがるだろうが、 大丈夫、君は Xcode で WebView をデバッグするときに活躍できる。
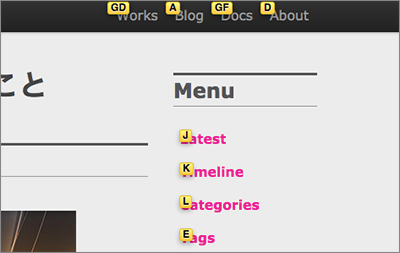
Chrome を手にいれたら何よりもまず Vimium というエクステンションを入れよう。j と k でページをスクロールし、 リンクでさえキーボードのタイプで辿れるこの拡張は、プログラマの快適なブラウジングを実現する。 ちなみに僕は Vim 使いではなく Emacs 愛好家だが、良い物を選ぶのに宗教は関係ない。

f キーを押すとこんな感じにアルファベットが表示され、それを打つとリンクを辿れる。 これを考えた人は天才だと思う。
1.2 Google Drive のクライアントの入手
クラウドストレージ は十分に安くなっているので、 ちょっとした作業ファイルを複数マシンで共有するのには物理デバイスよりもこちらを使いたい。 Dropbox でもよいが僕は Google Drive 派だ。無料で 15 GB 使えるし、月 2 ドルで 100 GB というプランも手頃。 Mac の Finder 上で同期してくれるクライアントを入れておくと使いやすい。
1.3 Git のインストール
2015 年のエンジニアに Git は欠かせない。
ターミナルアプリの iTerm2
と Homebrew を入れたら、brew install git しよう。
これで自分の設定ファイルやプロジェクトのソースコードをコマンドラインから入手できるようになる。
自分の .bashrc や .emacs を Git リポジトリから入手しておこう。
2. キーボードをどうにかする
使われないくせに特等席に座っていることで有名な caps キー を Command キーあたりに変更したら、 できるだけ早く Karabiner というツールをダウンロードしてインストールする。 これは Mac のキーボードをカスタマイズしてくれるツールだ。 (昔は KeyRemap4MacBook という名前だった)
こいつを使って以下のようなことができる:
- キーリピートの速さを、通常の設定の限界を超えて 速くできる
- control + P / N で上下移動するなど、Emacs キーバインドをどこでも有効にできる
僕はキーリピート開始までの時間を 50 ms, リピート速度を 15 ms くらいに設定している。 この速度を体験してしまうと、これがなかった世界には戻れない。
3. Spaces ライクな仮想デスクトップを手にいれる
僕は Lion までの OS X にあった Spaces という仮想デスクトップの機能を愛していた。 上下左右に画面を移動できることで、僕の中にある画面のメンタルモデルはディスプレイの 16 倍の広さを得た。 横にしか動けない Mission Control という代替案は受け入れられなかったのだ。
世界には理解者がいた。TotalSpaces2 というソフトを 2000 円くらいで買えば、Spaces ライクなデスクトップの拡張が実現できる。

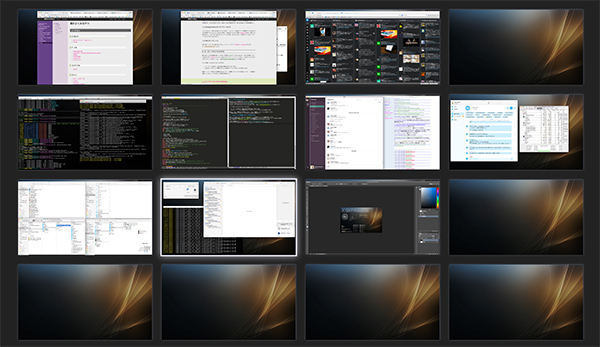
僕は普段、このような 4 x 4 の画面で作業している。 主要なソフトは 1 画面に 1 つずつ配置する。 1 画面に 1 つでやると、以下のような恩恵が得られるのが良い:
- キーボードショートカットで移動するだけでウインドウにフォーカスが当たる
- 今注目したいものだけに注目できる(プログラミング中に Twitter や Skype などに翻弄されない!)
使っていると、Emacs を拠点として上にブラウザ、左にターミナル… などとお気に入りの配置も決まってくる。 個人的には Mission Control のように何番目の画面、と番号で覚えるよりも 位置関係でやる方が圧倒的に把握しやすくて好きだ。
* 競合するショートカットの変更
Mission Control は使わないので、これ関連のキーボードショートカットはことごどく外しておこう!
* 合わせて使いたいウインドウ操作ツール
キーボードショートカットでウインドウを最大化したり移動したりできる Spectacle というソフトも素晴らしい。 TotalSpaces と合わせると、ウインドウ操作にマウスやトラックパッドはほとんど必要なくなる。 右手をマウスに持っていく時間すら惜しいプログラマには価値あるツールとなるはずだ。
4. Emacs を手にいれる
多くのよく訓練されたプログラマーは、自分のお気に入りのエディタや環境というものを持っているだろう。 プログラマにとってのエディタは、料理人にとっての包丁のようなものだ。 環境にこだわらずその場にあるもので仕事をするエキスパートも知ってはいるが、 僕としては自分の道具にはこだわりたい。
僕は普段のコーディングの多くを Emacs で行っている。このブログだって Emacs で書いている。 プログラマとして就職してからの約 5 年の人生のうち、4 分の 1 くらいは Emacs の前にいるんじゃないかと思う。 禁断症状が出る前に、Emacs を手に入れよう。

僕は Mac port 版と呼ばれる Emacs を使っている。最近はバイナリで公開されているようでインストールが楽だ。
* 競合するショートカットの変更
ところで、Mac では Spotlight という機能を呼び出すショートカットが control + Space に設定されている。 こいつは Emacs でよく使う Mark set のショートカットと競合するので、別のものに変えておこう。 Spotlight よりも Emacs の方が使用頻度が高いのだから、この優先順位は妥当だ。
* お気に入りフォント
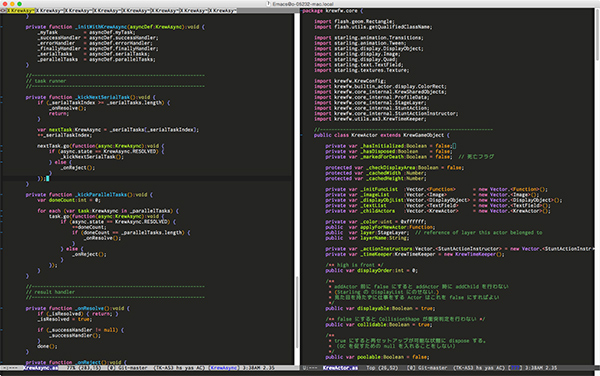
プログラミング用フォント Ricty が見やすくて好きなのでターミナルや Emacs のフォントに使っている。

こんな見た目。なんか可愛らしい感じで和む。
5. Finder を開発者寄りに
Mac の Finder を開発者好みにするために、以下のコマンドを打っておく:
# 隠しファイルも表示するようにする
defaults write com.apple.finder AppleShowAllFiles -boolean true
# 拡張子変更のたびにわざわざ確認ダイアログを出さないようにする
defaults write com.apple.finder FXEnableExtensionChangeWarning -bool false
# 上部にフルパスを表示
defaults write com.apple.finder _FXShowPosixPathInTitle -boolean true
# Finder の再起動
killall Finder
6. あとは必要に応じて…
これくらいやっておけば、ひとまず落ち着けるだろう。 普段使っているソフトのインストールがまだまだ残っているが、必要になったときに都度入れればよい。
備忘録として、僕が使っているソフトを一覧しておく。
開発環境系
| ソフト名 | 内容 | 備考 |
| Xcode 6 | iOS やるなら避けて通れない系 | 2 GB 以上あるのでダウンロードに時間がかかる |
| FlashBuilder 4.7 | Adobe AIR のゲーム開発に | Adobe Creative Cloud |
| Adobe Scout | Adobe AIR 向けのかっこいいプロファイラ | Adobe Creative Cloud |
| charles | http をモニタする web proxy アプリ。通信のデバッグに | 1 ライセンス 50 ドル |
| Atom | GitHub 謹製のテキストエディタ | 基本 Emacs だけど Finder から起動するメモ帳用に |
| Sequel Pro | MySQL クライアント |
絵とか音とか作る系
| ソフト名 | 内容 | 備考 |
| PhotoShop CC | 画像編集 | Adobe Creative Cloud |
| Flash CC | アニメーション作りなどに | Adobe Creative Cloud |
| CLIP STUDIO PAINT PRO | ペンタブで絵を描くときに | 5000 円と安い |
| Cubase | DAW ソフト。ゲームの BGM などの作曲に | Pro 版は 6 万とかする |
| OmniGraffle | 図表作成ソフト。設計考えるときのスケッチやドキュメンテーションの図の作成用に | 5 台のライセンスで 200 ドルくらい |
| TexturePacker | テクスチャアトラス作成するやつ | PC 2 台まで 4000 円くらい |
| Glyph Designer | ビットマップフォントのアトラス作るやつ | 3600 円 |
| ImageAlpha | png の減色ツール | 内部で pngquant を使ってる |
コミュニケーション系
| ソフト名 | 内容 | 備考 |
| Slack | 会社のチームの人や友人とのやりとりに | エンジニア向けに作られていて使いやすい |
| Skype | 使ってる人もいるので | ボイスチャットならこれ |
| LimeChat | 古き良き IRC というもののクライアント | 原始的ではあるが未だに使われてたり |
逆に使ってないもの
Alfred という Launcher 系のソフトも人気のようだが、僕は Spotlight で間に合っているので使っていない。
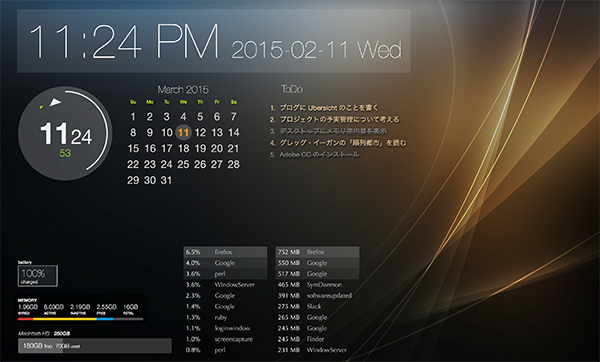
おまけ:デスクトップを Geek っぽくする
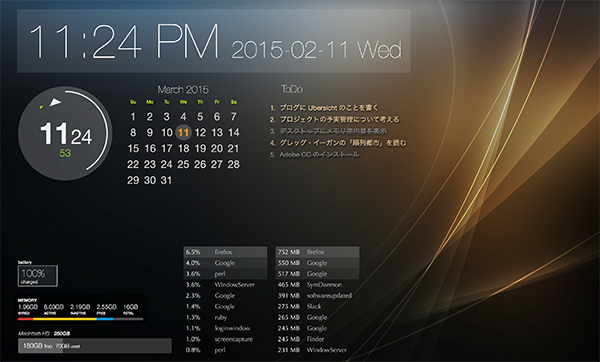
Übersicht という、コードを書いてデスクトップの Widget を作れる軽やかなソフトがある。 公開されている Widget のソースを落としてきて指定フォルダに配置し、 自分で好きにコードをいじってデザインや機能をカスタマイズできる。 新しい Mac を手に入れた記念に、これを使ってデスクトップを Geek っぽくしてみた。

TotalSpaces を使うと外部ディスプレイだけを仮想デスクトップにして、 MacBook の画面のほうは 1 画面固定というやり方ができるので、 MacBook には常にこの画面を表示している。 これで机に物理的な時計やカレンダーを置かなくてもよくなった。
デスクトップの todo.txt の内容を見て ToDo List を表示するようにしたのだが、 これもなかなか捗る。ディスプレイに付箋を貼ったりしなくて済むのでエコロジー。
おわりに
こういうものを書くと、周りのエンジニアやクリエイターを触発して話のタネになりそうだなー と思って今回の記事を書いた。自分の道具を手入れするのは楽しいものだからね。

